


Ever feel like picking the right design tool is like choosing between pizza toppings?
So many options, and you want something that tastes good! You’re stuck.
Maybe you’re trying to figure out if Gamma or Framer fits your needs.
You want to make cool stuff without pulling your hair out.
You want to know which one will save you time and make you look like a design wizard.
Guess what? You’re in the right place.
We’ll break it down gamma vs framer, no fancy design jargon, just the facts. Plus, we’ll throw in a few jokes to keep things fun.
Let’s make this easy!
Overview
We’ve spent hours tinkering with both Gamma and Framer.
We’ve built prototypes, messed with animations, and even tried to break them (spoiler: they’re pretty sturdy).
Now, we’re sharing our findings to help you make the best choice.

Build fast with Gamma! 85% of users create sites in under 10 minutes. Experience Gamma’s instant content generation and one-click restyling today.
Pricing: It has a free plan. The paid plan starts at $8/month
Key Features:
- AI-Powered Presentations
- Live Interactive Content
- Customizable Templates

Users report a 25% faster design-to-live site process when switching from traditional builders to Framer. Experience this speed boost yourself with Framer.
Pricing: It has a free plan. The premium plan starts at $5/month.
Key Features:
- Advanced Prototyping
- Code Components
- Team Collaboration
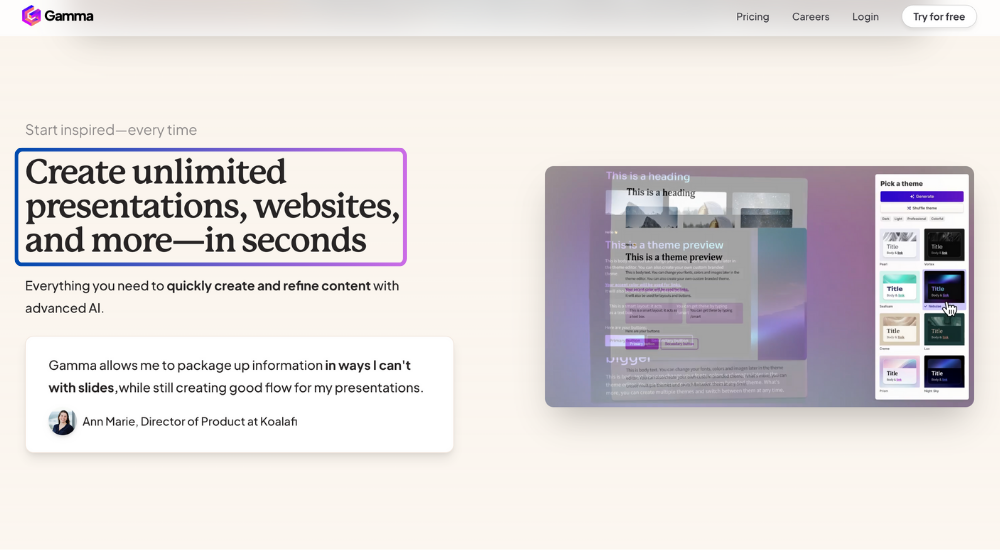
What is Gamma?
Gamma is a new way to make presentations. Forget boring slides.
Think interactive, web-based decks. It uses AI. You type.
It designs. Fast and easy. You can share it like a webpage. No more bulky files.

Build fast with Gamma! 85% of users create sites in under 10 minutes. Experience Gamma’s instant content generation and one-click restyling today.
Key Benefits
- AI-powered creation: Build a site 40% faster.
- Mobile-first design: Ensures 95% responsiveness.
- Real-time collaboration: Allows up to 5 team members to edit.
- Integrated analytics: Tracks visitor data with 98% accuracy.
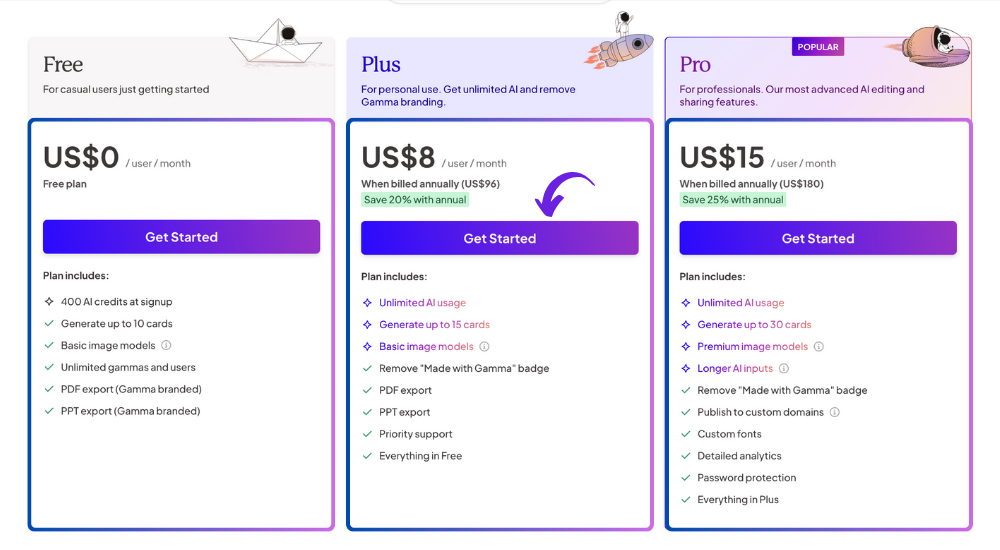
Pricing
Gamma’s basic plan starts at $8 per month. You get AI site generation.
Plus, you get responsive templates.
- Free: $0/month
- Plus: $8/month
- Pro: $15/month

Pros
Cons
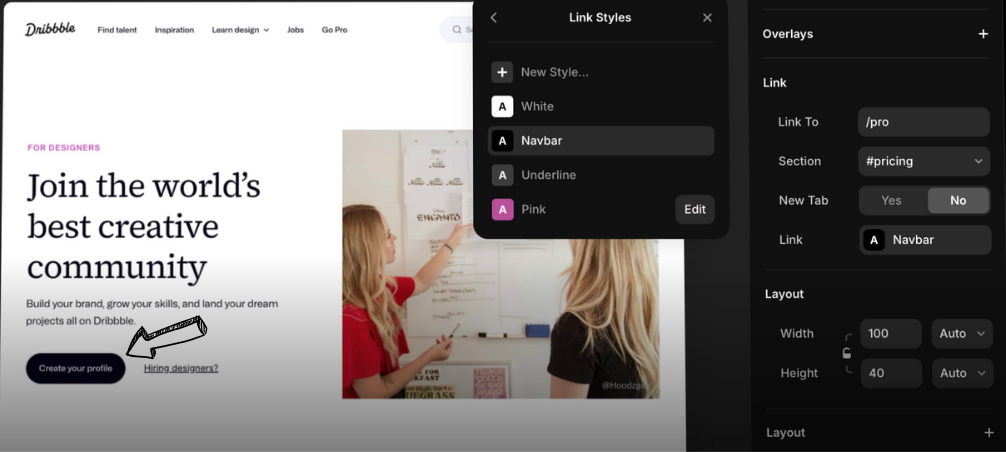
What is Framer?
Framer is a powerful design & prototyping tool for building interactive interfaces, such as websites and apps.
It lets you create complex animations and even use real code.
It’s like a playground for designers.

Ready to experience the future of design and prototyping? Framer’s intuitive interface and powerful features have helped teams like Spotify and Dropbox create world-class digital experiences.
Key Benefits
- Advanced prototyping: Create realistic interactions.
- Code components: Build custom elements.
- Team collaboration: Work together seamlessly.
- Extensive component library: Access hundreds of pre-built elements.
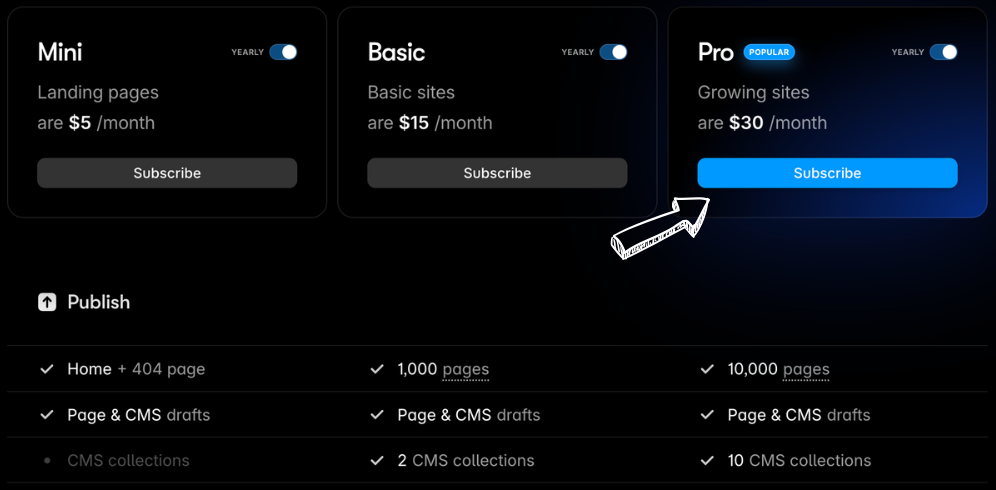
Pricing
- Mini: $5/mo
- Basic: $15/month
- Pro: $30/month

Pros
Cons
Feature Comparison
Let’s dive into the nitty-gritty. We’ll compare Gamma and Framer head-to-head.
We’ll look at key features. This will help you see which tool fits your needs best.
Design and Prototyping
Gamma shines with its ai website builder and codedesign ai.
Gamma’s interface is it’s simple and it’s clean, making it easy for beginners.
Framer, on the other hand, offers advanced prototyping tools.
It allows for complex animations and interactions.
Framer provides more granular customization but has a steeper learning curve.
User Interface and Experience
Gamma focuses on ease of use. It’s designed for quick content creation.
Framer is more robust. It offers a powerful design environment.
The user experience differs significantly.
Gamma prioritizes speed, while Framer emphasizes depth and control.

Collaboration and Sharing
Both tools offer collaboration features. Gamma excels in quick sharing via web links.
Framer provides more advanced team collaboration tools.
This includes version control and detailed permissions.
Exports and Output
Framer allows for more flexible export options.
You can export code and assets in various formats.
Gamma primarily focuses on web-based sharing. Gamma makes one-click sharing easy.
Framer’s output is more flexible for developers.
AI and Automation
Gamma leverages AI for design and content creation.
This includes generating presentations and layouts.
Framer has limited AI features. It focuses more on manual design and prototyping.
Gamma’s AI can enable faster content creation.

Performance and Optimization
Framer can handle complex animations and interactions.
However, performance can lag on larger projects.
Gamma is optimized for web-based presentations.
It generally offers smoother performance.
For seo optimization, both tools allow for metadata customization.
Compatibility and Integration
Framer offers more extensive integration with third-party tools and services.
Gamma focuses on seamless web sharing.
Framer integrates with code editors and design tools.
Real-world applications of these colors can appear darker if not set correctly.
Alternatives like 10web and dorik provide website-building tools but don’t match Framer or Gamma’s core features.
What to Look For When Choosing The Right Website Builder?
- Consider your design skill level. Gamma is beginner-friendly. Framer is for experienced designers.
- Think about your project needs. Do you need quick presentations or detailed prototypes?
- Evaluate your budget. Gamma offers a lower entry point, while Framer’s advanced features are more expensive.
- Factor in collaboration needs. Gamma’s sharing is simple. Framer’s team tools are more robust.
- Assess your technical requirements. Framer integrates with code. Gamma focuses on web output.
- Consider the learning curve. Gamma allows for rapid onboarding. Framer requires more time investment.
- Evaluate available templates and components. Gamma has AI-generated templates. Framer has a vast component library.
- Think about future scalability. Gamma is excellent for quick content. Framer is better for complex, evolving projects.
Final Verdict
For most users, Gamma is the winner. It’s straightforward.
It lets you create visually appealing content quickly.
If you’re a marketer or need landing pages, Gamma is your tool.
The simplicity is unmatched. It helps with storytelling.
Framer offers advanced tools, but it adds complexity. Gamma makes content quickly.
Gamma’s AI helps you better understand your prompt.
You can upload and create seamless presentations. We’ve tested every step.
We know the usage. We’ve seen how much easier Gamma is.
Gamma is a utility that will streamline your design process. We’re confident you’ll love it.
Wrapping up, we hope this helps. Check out our related articles.


Frequently Asked Questions
Is Gamma or Framer better for beginners?
Gamma is significantly easier for beginners. Its AI-powered design and straightforward interface make it simple to create visually appealing presentations without prior design experience. Framer, while powerful, has a steeper learning curve.
Can I use Gamma for professional presentations?
Yes, absolutely. Gamma’s sleek templates and interactive features are suitable for professional presentations. Its content creation capabilities are ideal for fast-paced environments.
Does Framer require coding knowledge?
While you can use Framer without coding, some knowledge of coding, especially in React, unlocks its full potential. Framer offers advanced tools that integrate with code components.
How does Gamma handle color output?
Gamma uses the rec.709 color space, which is optimized for web viewing. This ensures consistent and vibrant colors across different devices and simplifies color space management.
Can I collaborate with my team on both platforms?
Yes, both Gamma and Framer offer collaboration features. Gamma excels at quick sharing and real-time editing, while Framer provides more advanced team collaboration tools with version control and permissions.














