
Ever tried to fix website bugs? It’s a mess, right?
You spend hours just trying to figure out where the problem is.
Imagine trying to keep track of all that.
This chaos wastes time. Time you could spend building awesome stuff.
Yeah, that’s not good. Do you really want to keep playing detective with bug reports?
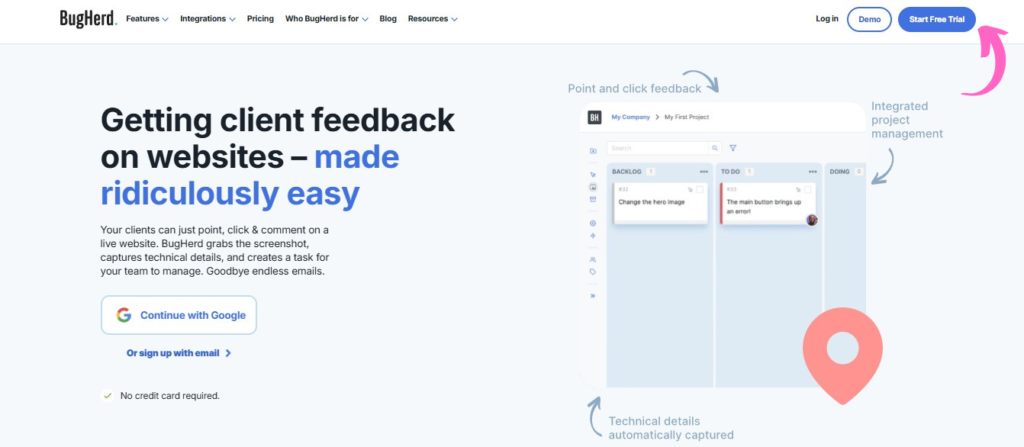
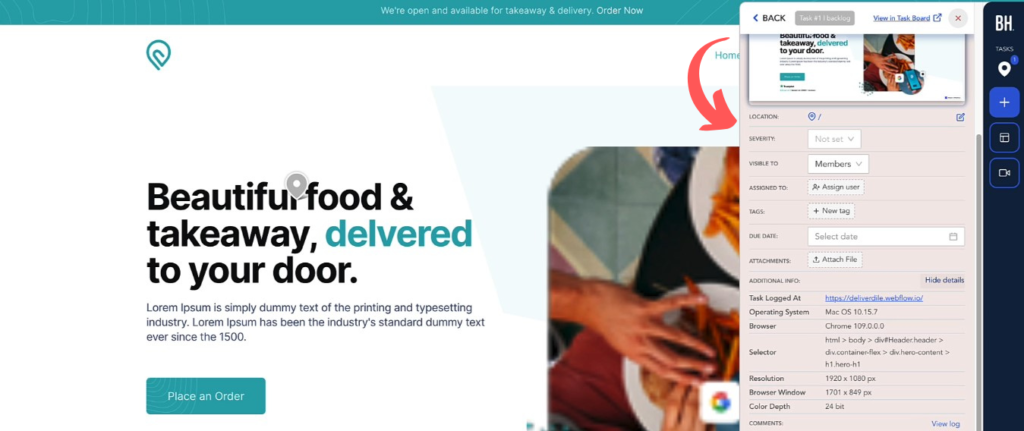
That’s where BugHerd comes in. It’s a tool that lets you and your clients point and click directly on the website to report issues.
Want to see if it’s actually worth it? Keep reading.

Ready to ditch the bug-hunting chaos? Over 80% of users report that BugHerd drastically cuts their bug reporting time. Join the 5,000+ teams streamlining website feedback!
What is BugHerd?
It’s a tool for websites that makes fixing problems way easier. Imagine you see a mistake on a website.
Instead of writing a long email, you click on it. BugHerd lets you do that.
It’s a feedback and bug-tracking tool. Think of it as a sticky note on a website.
You can write notes, take screenshots, and tell developers exactly what’s wrong.
It’s a bug-tracking tool that helps teams collect feedback and bug reports.
It’s a simple way to manage website issues.
So you can see and fix bugs without headaches. It’s built to make bug-tracking simple.

Who Created BugHerd?
Alan Downie and Matt Milosavljevic created BugHerd.
They wanted to fix the mess of feedback and bug tracking.
They saw people struggling with emails and screenshots and thought, “There has to be a better way.”
Their vision? To make fixing bugs on a live website simple.
They wanted a tool that worked right in your browser, so they integrated it with tools like WordPress and Asana.
Their goal was to create a simple bug-tracking system.
Top Benefits of BugHerd
- Visual Bug Reporting: Instead of describing a bug in an email, you can click on the exact spot on the live website where the issue is. This creates a visual report, making it super clear what needs fixing.
- Simplified Workflow: BugHerd organizes all bug reports into one place, eliminating the chaos of scattered emails and spreadsheets.
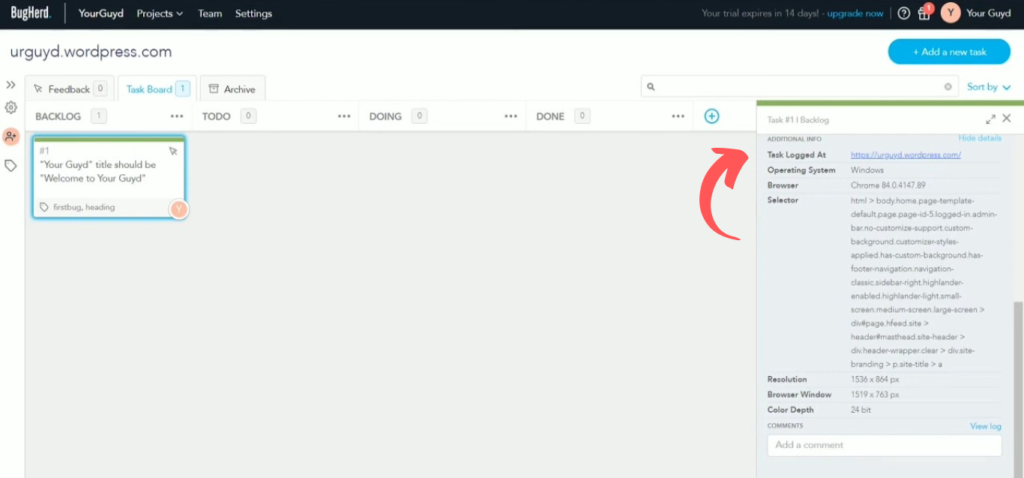
- Automated Technical Data: BugHerd automatically records crucial technical information, like browser type, operating system, and screen resolution. This saves developers time and ensures they have all the necessary context.
- Kanban Board Integration: BugHerd’s Kanban board lets teams visually track the progress of each bug, ensuring that no bug slips through the cracks.
- Project Management Integration: BugHerd integrates with popular project management tools like Asana. This allows teams to incorporate bug tracking into their existing workflows, making it even more efficient.

Best Features
BugHerd has some really cool tricks up its sleeve. It’s not just a bug tracker.
It’s got features that make life easier for everyone on your team. Let’s dig into the best ones:
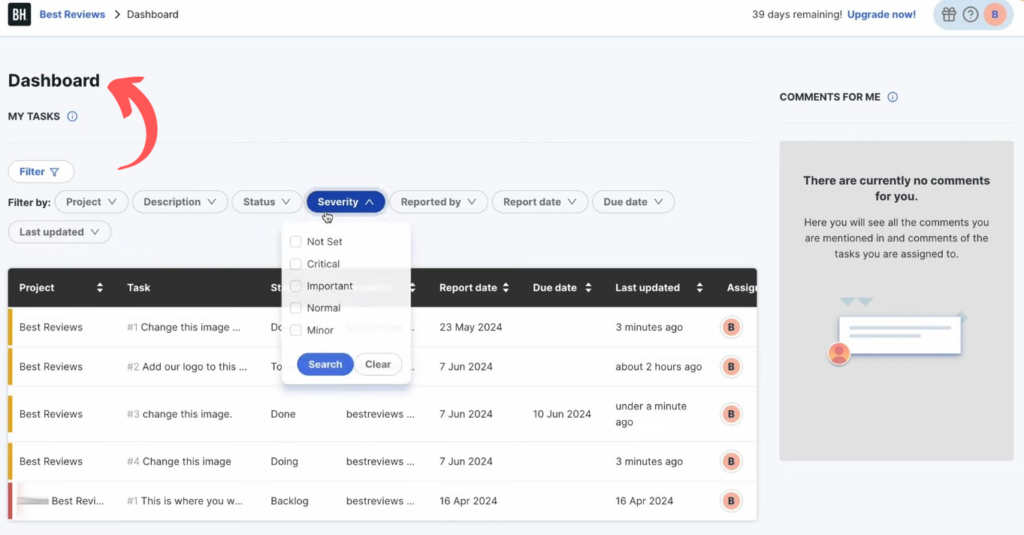
1. All-In-One Dashboard
Think of this as your bug control center. It shows you all the bugs in one place.
You can see what’s new, what’s being fixed, and what’s done.
No more jumping between different screens. Everything is right there.
This helps teams stay organized and see the big picture.

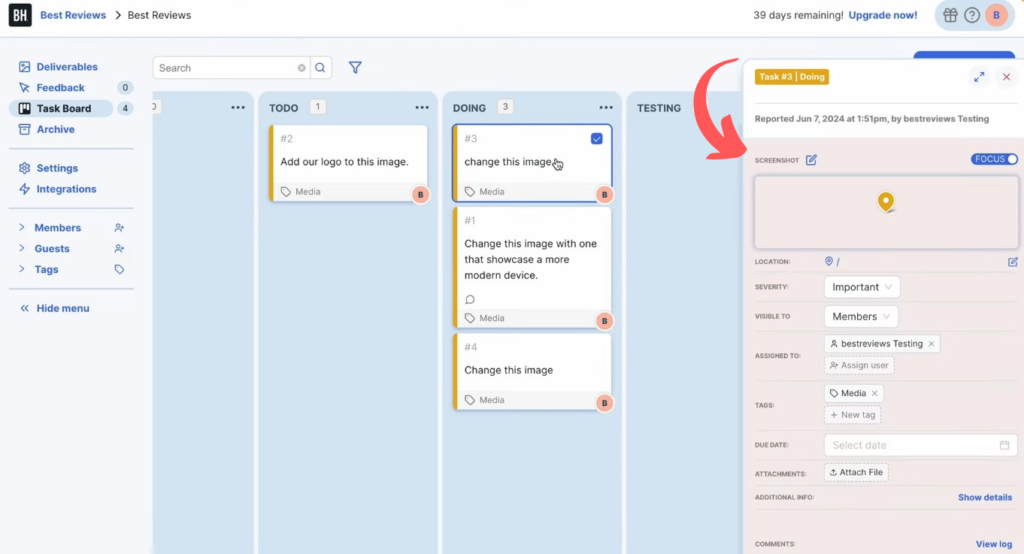
2. Built-In Kanban Board
This is like a visual to-do list for bugs.
You can drag and drop bugs from “to do” to “done.”
It’s super easy to see what’s happening. You know exactly what’s being worked on.
This keeps everyone on the same page.

3. Detailed Bug Reporting
BugHerd doesn’t just say, “There’s a bug.” It gives you all the details.
It takes screenshots, records browser info, and even shows the screen size.
This helps developers fix bugs faster. They get all the info they need.

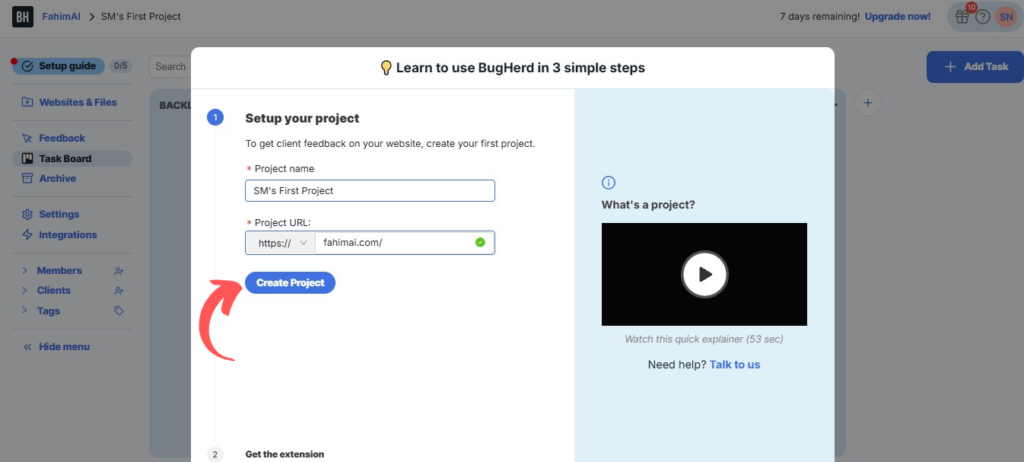
4. Easy Set-ups
You don’t need to be a tech whiz to use BugHerd. It’s simple to set up.
Add some code to your website. Then, you’re good to go.
You can start tracking bugs right away.

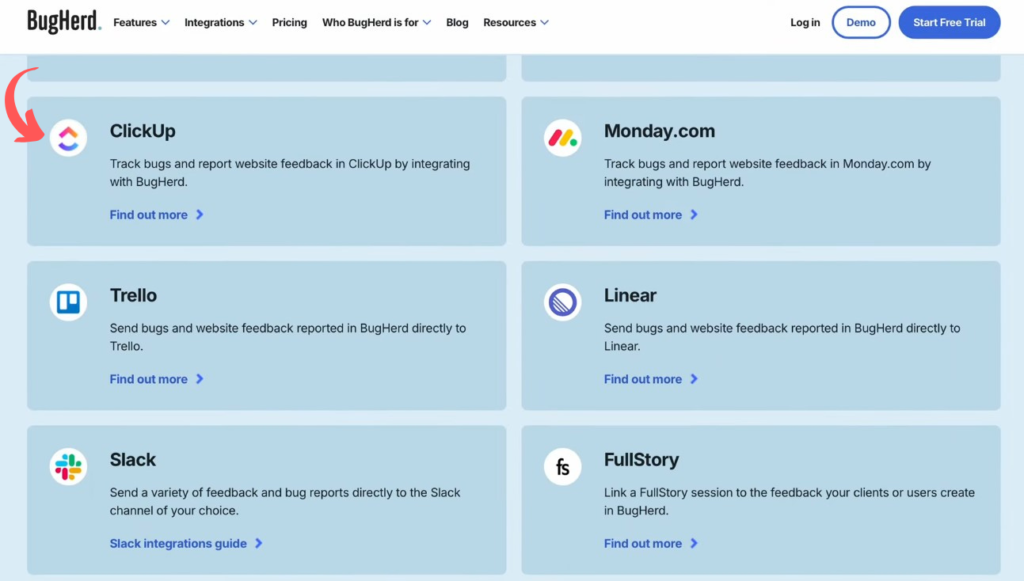
5. Advanced App Integrations
BugHerd plays well with other tools.
It works with project management apps like Clickup & Asana and issue trackers like Jira.
This means you can fit BugHerd into your workflow.
You don’t have to change how you work.

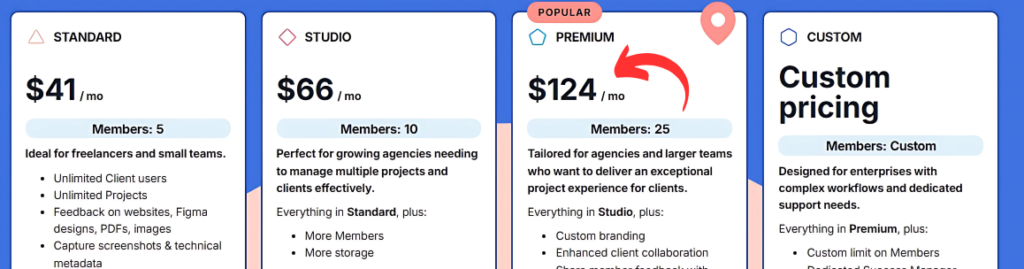
Pricing
| Plan Name | Key Features | Pricing |
| Standard | Feedback on websites, Figma designs, PDFs, images. | $41/month |
| Studio | Video feedback Standard integrations (Trello, Slack, GitHub + 12 more) | $66/month |
| Premium | Private Team commenting, Client project board, Custom branding. | $124/month |
| Custom | Designed for enterprises with complexity. | Custom Pricing |

Pros and Cons
Pros
Cons
Alternatives of BugHerd
- Jira: A powerful project management tool. It’s great for complex bug tracking but can be overwhelming for simple projects.
- UserSnap: Similar to BugHerd, it focuses on visual feedback. It offers screen recordings and annotations and can be a good option for those who need that feature.
- Marker.io: Another visual feedback tool. It integrates well with various project management platforms and is very popular with developers.
- Usersnap: This is a visual feedback tool that offers screen recordings and annotations, and it can be a good option for those who need that feature.
- Backlog: A project management and bug-tracking tool. It’s known for its user-friendly interface and is suitable for various team sizes.
- Userback: This tool excels at gathering user feedback with visual annotations and screen recordings. It’s designed to simplify the process of collecting and managing feedback from website visitors.
- Marker.io: This is a strong alternative that focuses on providing developers with precise bug reports. It automatically captures technical details.
Personal Experience with BugHerd
We started using BugHerd on a new website build. It was a game-changer.
Suddenly, client feedback was clear. No more confusing back-and-forth emails.
We could track every bug, from report to fix, in one place, and developers loved the automatic technical details.
It saved them tons of time. We even integrated it with our Slack channel.
This kept everyone updated in real-time. Overall, it made our process smoother and faster.

Here’s what we found:
- Visual feedback: We could point to the problem right away. The clients understood instantly.
- Kanban board: We saw the progress of each bug. No more guessing.
- Easy integrations: It worked with our existing project tools. This saved us time.
- Detailed bug reports: Developers got all the info they needed. Fixes were faster.
BugHerd cleaned up our workflow. We fixed bugs quickly.
Clients were happier. It made a real difference.
Final Thoughts
So, is BugHerd worth it? If you’re tired of messy bug reports, yes.
It makes website feedback simple. The browser extension and point-and-click tools are great.
The task board helps you track progress. Plus, BugHerd integrates with many tools.
It saves time even if you have different operating system users.
If your team struggles with website feedback, give it a try.
See how much easier bug tracking can be. Click here to streamline your workflow and fix bugs faster!
Frequently Asked Questions
How does BugHerd simplify website feedback?
BugHerd visualizes feedback. Users click on the website to report bugs, and it adds notes and screenshots, allowing developers to see issues faster.
What are some good BugHerd alternatives?
Jira, UserSnap, Marker.io, Backlog, and Userback are alternatives. They offer similar feedback and bug-tracking features.
Is BugHerd a good tool for web developers?
Yes, BugHerd provides developers with visual feedback and automated technical details, which saves time and simplifies bug fixing.
Can BugHerd help with client feedback on websites?
Yes, clients use BugHerd to point and click on website issues. This makes feedback clear and easy to manage.
What is the main benefit of using BugHerd for websites?
BugHerd centralizes feedback. It makes bug reporting visual and efficient, improving team communication.