
Building an app feels impossible if you do not know how to code.
You have a great idea, but it is stuck in your head.
Hiring developers costs a fortune, and learning to script takes years.
It is frustrating to watch others launch products while you wait.
Stop letting technical walls block your success.
Bubble IO is the answer you need.
It lets you build pro-level software without writing a single line of code.
In this guide, we’ll learn how to use Bubble IO to launch an app effortlessly in 2026.

Stop struggling with complex databases. Bubble lets you manage your app’s data visually. Start building your data-driven app today!
Bubble IO Tutorial
Learning a new tool can feel scary. This tutorial makes it easy.
We will show you how to build your app step by step. You do not need to be a tech genius.
Just follow along and start creating today.
How to Use Bubble AI App Builder
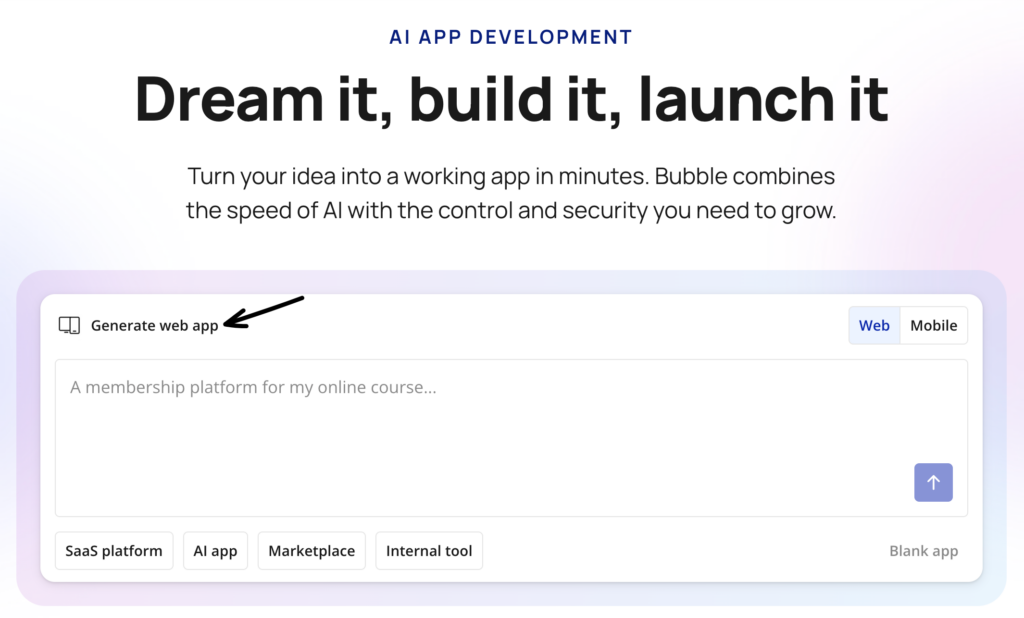
The bubble AI tool is the fastest way to start your development journey.
It helps you learn how to build without any code apps experience. You can go from an idea to your first app in minutes.
This platform is perfect for creating scalable apps that grow with your user base.
Step 1: Define Your Vision
- Log in to the official bubble site and look for the bubble logo to start a new project.
- Tell the bubble AI what you want to make, like a store or a blog, to set the fundamentals.
- The AI will set up your database and data structures so you don’t have to do it by hand.
Step 2: Generate the Layout
- The AI builder will create pages inside the bubble editor for you to see.
- You can watch videos or take a course if you get stuck, but the AI does the hard work.
- If you see an error, the AI can help you fix it to enhance your building skills.

Step 3: Refine the Logic
- Use best practices to check how your buttons and screens talk to each other.
- If you need more help, you can look for paid coaching to master limitless possibilities.
- Please make sure all relevant parts of your app work well before you show it to the world.
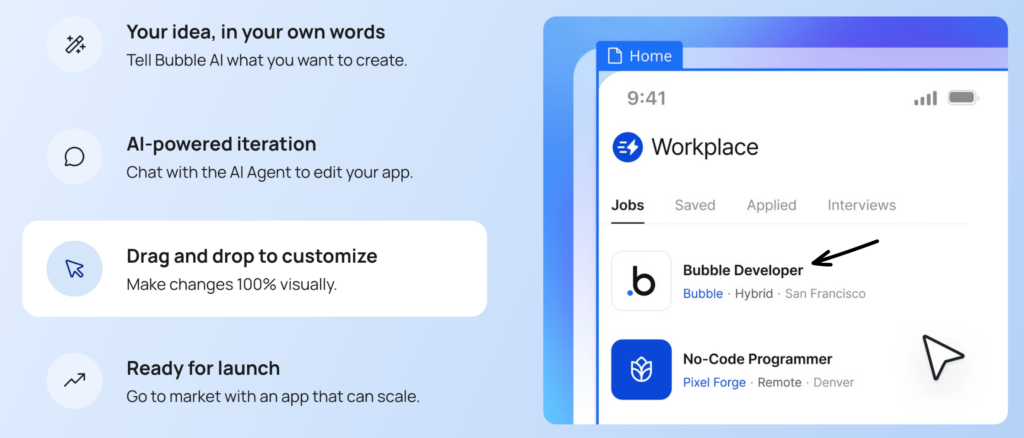
How to Use Drag and Drop Editor
The world of no-code gives you the power to build apps fast.
You can use the UI editor to move components such as buttons and text.
This introduction will walk you through designing your page in just a few hours.
Step 1: Begin with the Layout
- Start with a blank page, then check the settings to set your page size.
- Use the sidebar to find parts you want to deliver to your screen, like a header or a menu.
- Beginners should join elements into groups to keep the content neat and organized.
Step 2: Connect the Elements
- Use the details panel to change how things look, like colors or fonts.
- Connect your buttons to services or plugins to make them do something when clicked.
- Share your progress with the community to get tips on how to develop a better look.

Step 3: Scale Your Design
- As you continue, make sure your app scales to mobile phones and tablets.
- Avoid messy layouts by using the grid to understand where each part should go.
- Accept the challenge to life-proof your app so it works from the start to the end.
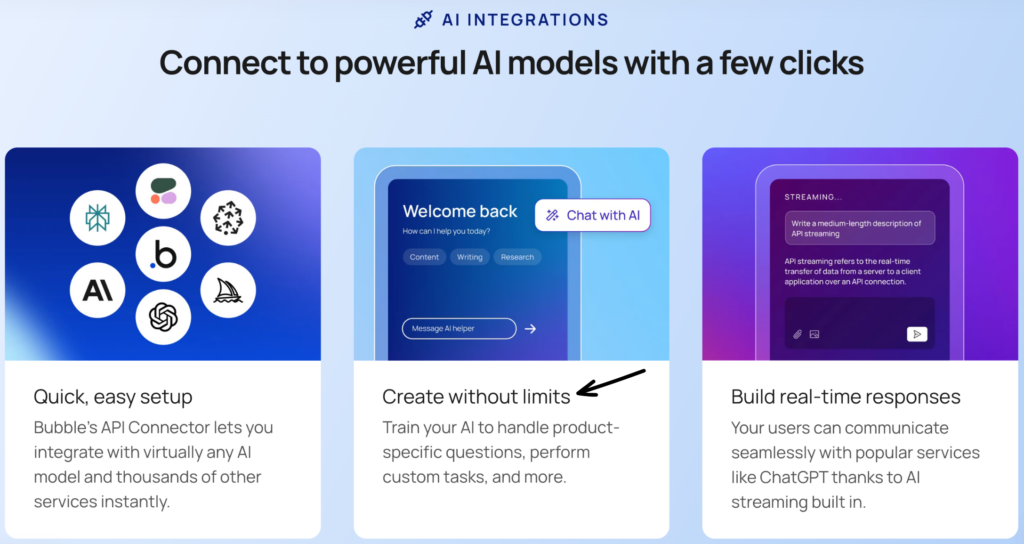
How to Use AI Integrations
Are you ready to make your app smarter?
AI integrations can turn a simple website into a powerful tool.
You can connect to services that read text, answer questions, and even create art.
This makes your app feel like it has its own brain.
Step 1: Set Up the Connection
- Go to the Plugins tab in your editor to find the API Connector.
- Agree to the terms of the AI service you want to use, like OpenAI.
- Make sure you check the privacy settings so your data stays safe.
Step 2: Build the Workflow
- It is time to tell your app when to talk to the AI.
- Create a trigger that fires when a user clicks a button labeled “Summarize.”
- Link the button to the AI plugin you just installed.

Step 3: Show the Results
- Set up a text box to show what the AI says back.
- Use dynamic data to display the answer right away.
- Test it to make sure the AI gives the right info to your users.
Bubble Alternatives
Here are some Bubble Alternatives to check for:
- Softr: Simple tool to build portals from Airtable data.
- Buzzy: Turns Figma designs into working apps with ease.
- Glide: Best for making mobile apps from Google Sheets.
- Softgen: Uses AI to generate web apps from prompts.
- Adalo: Focused on building native mobile apps very quickly.
- Lovable ai: Generates full-stack code from simple natural language chat.
- Emergent: Advanced AI platform for deep research and app builds.
Bubble Compared
Here’s a brief comparison of Bubble with the mentioned alternatives:
- Bubble vs Buzzy: Bubble emphasizes rapid development using AI to generate app structures, whereas Bubble offers more design control with a visual drag-and-drop interface for complex web apps.
- Bubble vs Glide: Bubble provides broader integration and AI assistance for web and potentially native apps, while Glide simplifies app creation from spreadsheets, primarily focusing on mobile-first design.
- Bubble vs Softgen: Bubble aims for quick app creation with AI, including simple AI website projects. Softgen, also AI-powered, offers more customization for complex web app projects.
- Bubble vs Adalo: Bubble focuses on speed with AI-driven development, while Adalo offers a more visual drag-and-drop interface and direct native mobile app publishing.
- Bubble vs Lovable ai: Lovable utilizes AI to instantly generate an MVP or prototype, emphasizing speed to market. Bubble provides a more mature and powerful visual development environment for building complex, production-ready business logic.
Conclusion
Now you know how to use Bubble IO to build your own apps.
It is an amazing tool that saves you time and money.
You do not need to be a coder to be a creator.
You can start with the AI App Builder to move fast. Then use the drag-and-drop editor to make it look perfect.
Finally, add AI integrations to make your app smart.
The more you practice, the better you will get. Do not wait for the perfect moment.
Start building your big idea today and see what you can create!
Frequently Asked Questions
How does Bubble IO work?
Bubble uses a visual editor to build apps. You drag parts onto a screen and set up rules. It handles the server and database for you without any spam code.
Is Bubble good for beginners?
Yes, it is great for people who do not know how to code. You can start for free. It helps you learn fast and avoids the spam of complex tech languages.
What is Bubble IO used for?
People use it to make stores, social sites, and business tools. It is powerful enough for big ideas. You can build almost anything without worry of spam or bugs.
Is Bubble free to use?
There is a free plan to help you learn and test ideas. You only pay when you are ready to launch. This enables you to avoid spam costs while you build.
Does Bubble IO require coding?
No, you do not need to write code at all. You use the visual editor to create everything. It keeps your work clean and free from any confusing spam text.
Is Bubble IO easy to learn?
The basics are very easy to pick up in a few days. Mastering it takes a bit more time. It is a clean way to build without technical spam distractions.
More Facts about Bubble
- Try it out first: Use “Preview Mode” to test your app in a real web browser before you show it to the world.
- Help is everywhere: The Bubble Manual has easy guides and tips to help you fix problems.
- Take a class: You can find fun video lessons for beginners on websites like Buildcamp.
- Talk to others: If you get stuck, you can ask for help on Bubble’s message boards or social media.
- Organize your info: Use the Data Tab to decide what information your app needs to remember, like names or prices.
- Design your app: The Design Tab lets you drag and drop buttons and pictures. It also makes sure your app looks good on both phones and computers.
- Talk to the AI: You can describe your app ideas in plain English, and Bubble’s AI will help build the starting layout for you.
- Don’t overdo it: Try not to use too many plugins (extra add-ons). Using only the ones you really need keeps your app running fast.
- Connect to the world: If you can’t find a plugin for what you need, use the API Connector to link your app to other websites.
- Pick from thousands: There are over 6,000 plugins in the Bubble store that add cool new powers to your app.
- No coding needed: You can build a whole website just by clicking and dragging; you don’t have to write computer code.
- Speed up with AI: Bubble offers AI tools that help you quickly create the structure of your app.
- One app for all screens: You can build one app that works on web browsers, iPhones, and Android phones.
- Easy data management: Bubble makes it simple to store and find the information your app uses.
- Find things fast: The App Search tool helps you find a specific button or setting if you get lost while building.
- Make it move: Use the Workflow Tab to tell your app what to do. For example, “When this button is clicked, save the user’s name.”
- Keep it simple: When building your first version (an MVP), focus on just one main job so you don’t get overwhelmed.
- Pick the best parts: Start with only 3 or 4 main features to keep your project easy to finish.
- Get a blueprint: Use AI to turn a simple description into a solid plan for your app.
- Keep it safe: Always set up Privacy Rules right away so only the right people can see private information.
- Think like a builder: For beginners, it helps to focus on how the app works (the logic) just as much as how it looks.
- Plan for later: Focus on your main idea now and save your “extra” ideas for a future update.
- Test safely: Use Version Control to try out new ideas without breaking the version of the app people are already using.
- Fast starts: You can get a working app started just by telling the AI generator what you want it to do.