Do you have a brilliant idea for a client portal or business tool?
You see the potential, but you hit a wall. You do not know how to write code.
This barrier is frustrating. Hiring developers costs thousands of dollars.
Learning to code takes months.
Your great idea just sits on the shelf while competitors move forward.
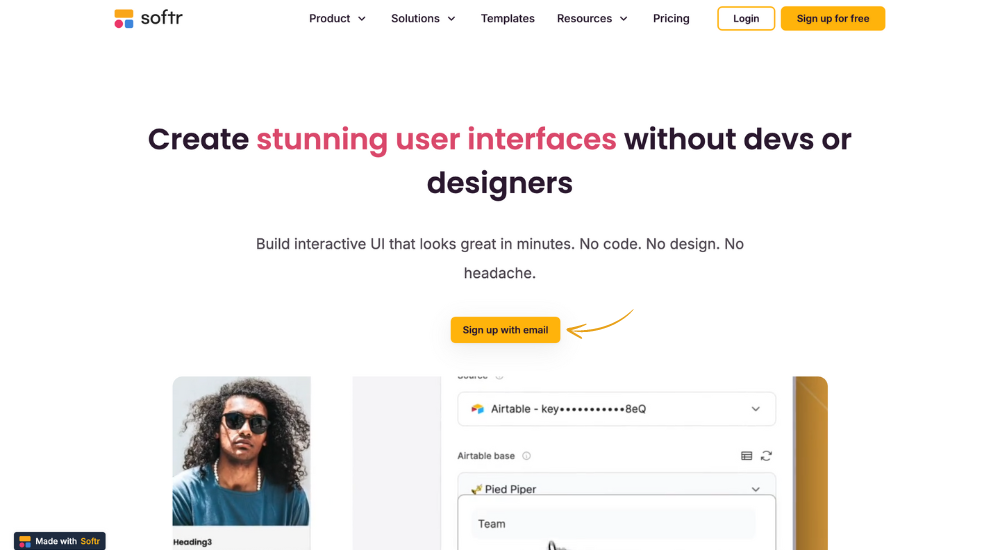
There is a better way. Softr allows you to build professional apps directly from your data.
You can turn Google Sheets into a functional web app in minutes.
This guide teaches you how to use Softr to launch your first app in 2026 without any technical skills.

Imagine building web apps, client portals, or internal tools without code. Over 50,000 businesses have already done it with Softr. Could you be next?
Softr Tutorial
This guide helps you build custom apps quickly.
We will cover the basics of the dashboard.
You will learn to connect your data sources. We make the steps very easy to follow.
You can start making your project right away.
How to use AI App Builder
Softr’s AI App Builder is the fastest way to start. It stands out among no-code app builders.
It does the heavy lifting for you. This tool generates a layout from text.
You can build your first Softr app easily. It removes the stress of a blank page.
You just type what you need. The system builds the structure instantly.
Step 1: Access the AI Generator
- Log in to your dashboard to get Softr access.
- Click “New Application” to begin.
- Select “Start with AI” from the menu.
- This opens the prompt window for you.
Step 2: Enter Your Prompt
- Type a clear description of your Softr app.
- Define roles for logged-in users clearly.
- Mention access for non-logged-in users.
- This helps the AI create specific user groups.
Step 3: Review and Refine
- The AI sets up easy data management.
- You can add user group rules now.
- It creates a system to manage data.
- Click “Create” to finish the draft.
How to use Interface Builder
You need to customize the design now.
This builder helps you meet user needs.
It handles repetitive tasks for you. You can adjust how everything looks.
You have total control over the colors.
It allows you to match your brand. You see your changes happen instantly.
Step 1: Navigate the Canvas
- Look at the left-hand menu panel.
- This is how you get started with Softr.
- Click on pages to start creating layouts.
- Select elements to change their settings.
Step 2: Customize Visual Settings
- You can start with a Softr template.
- Check the source tab for connections.
- Link an Airtable backend or SQL databases.
- Change colors and fonts to match.

Step 3: Configure User Permissions
- You must protect sensitive data here.
- Use visibility settings to hide items.
- Set conditional filters for specific views.
- Use advanced features if you started with Softr.
How to use Templates and Blocks
You do not have to design alone. Softr provides blocks to speed up work.
Explore the library to find them. These tools save you hours of work.
The designs look professional right away. You simply drag items into place.
Step 1: Choose a Pre-made Template
- Browse the list of ready designs.
- There is absolutely no code required.
- Pick a style that fits your goal.
- This gives you a solid foundation.
Step 2: Add Dynamic Blocks
- Add sections for shared documents.
- Click the three dots for options.
- Ensure the block shows real-time updates.
- Drag the block to your page.

Step 3: Map Data Fields
- Connect your data to the block.
- Allow users to add record items.
- Let them create new records easily.
- Replace the default placeholder text.
Softr Alternatives
Here are some alternatives to Softr that help you build web apps and client portals without code:
- Bubble: This is a powerful tool that lets you build more complex web applications with lots of features and design options. It can take longer to learn but gives you more control.
- Buzzy: Buzzy uses AI to help you build apps faster by generating parts of the app for you. It can also connect to design tools like Figma.
- Glide: Glide is super easy to use for making simple mobile apps from spreadsheets like Google Sheets. It’s quick for basic apps but has fewer design options.
- Softgen: Softgen also uses AI to help you create apps by just describing what you want in simple language. It focuses on making app building faster with AI.
- Adalo: Adalo lets you build native mobile apps that you can put on app stores. It has a drag-and-drop way to design apps for both phones and the web.
Softr Compared
Let’s see how Softr measures up against these other no-code platforms:
- Softr vs Bubble: Softr shines at quickly building web apps and client portals on top of tools like Airtable and Google Sheets. Bubble offers much more design freedom and complexity for web applications but has a steeper learning curve.
- Softr vs Buzzy: Softr focuses on ease of use with existing data sources and templates. Buzzy uses AI to speed up the app creation process and integrates with design tools like Figma.
- Softr vs Glide: Softr is designed for web applications and portals, often with more complex layouts. Glide excels at quickly turning spreadsheets into simple mobile-first apps.
- Softr vs Softgen: Softr provides a visual interface and templates for building apps from your data. Softgen uses AI to interpret your needs and create applications based on your descriptions.
- Softr vs Adalo: Softr is primarily for web apps and portals. Adalo focuses on building native mobile apps (iOS and Android) with a drag-and-drop interface.
Conclusion
Building apps is very easy now. Softr is one of the top no-code app builders available.
You can create powerful client portals for your business.
You never have to write a single line of script. It connects to your chosen data source instantly.
Many people use an Airtable backend for this specific task.
You can also set up conditional filters for your users.
It is much simpler than other no-code tools. You can even use custom domains for your brand.
There is absolutely no code required to start.
You can add custom code later. Start with a free account today.
Frequently Asked Questions
What can you do with Softr?
You can build robust client portals, internal business tools, and membership platforms in minutes. Softr instantly transforms your existing data from Airtable, Google Sheets, or SmartSuite into fully functional web applications. It’s perfect for creating directories, CRMs, and SaaS MVPs without writing a single line of code.
Can I use Softr for free?
Absolutely. Softr offers a “Free Forever” plan that includes one published app and access for up to 10 internal users. It’s an excellent way to test the waters, build a functional prototype, and experience the platform’s core features and building blocks at zero cost.
Is Softr easy to use?
Yes, Softr is incredibly user-friendly and renowned for its low learning curve. Its pre-built “Lego-like” building blocks allow you to assemble professional web apps quickly. You don’t need to be a developer; just drag, drop, and connect your data sources to launch.
What are the pros and cons of using Softr?
Pros: Lightning-fast setup, intuitive interface, and seamless integration with powerful data sources like Airtable. Cons: Design customization is tied to rigid blocks (less flexible than pixel-perfect tools), and scaling user counts on paid plans can become expensive for large communities.
Is Softr good for SEO?
Surprisingly, yes. Unlike many no-code tools that struggle with visibility, Softr offers server-side rendering. This allows for fast load times and proper indexing by Google, ensuring your public-facing directories and content pages have a solid chance to rank in search results.
Is Softr good for beginners?
Softr is arguably the best entry point for beginners in the no-code space. The platform abstracts away complex logic and design headaches. If you know how to use a spreadsheet, you can build a powerful, secure application with Softr in just a few hours.
Is Softr completely free?
No, while the entry point is free, advanced capabilities require a subscription. Paid plans (starting around $49/month) unlock essential business features like custom domains, white-labeling, embedding capabilities, and higher limits for application users.
More Facts about Softr
- Free to Start: Softr has a free plan, so you can build apps without paying any money upfront.
- Free Plan Limits: The free version has some limits, like only allowing 5 internal users (team members) and 100 external users (clients or visitors).
- Paid Options: If you need more, paid plans cost about $59 a month for the Basic level and go up to $323 a month for the Business level.
- Extra Features: Paying for a higher plan lets you have more users, work with more teammates, and use your own website address.
- Easy Sign-Up: You can make a free account easily using your email address or your Google login.
- Try Before You Buy: Softr lets you try the paid features for free for 14 days to see if you like them.
- Missing Blocks: The free plan does not include everything; for example, you cannot use custom code blocks unless you pay.
- Controlling Access: It is very important to learn how to set permissions so you can control what different users are allowed to do.
- Connecting Data: You can use “field mapping” to connect specific columns from your data directly to parts of your app’s design.
- Templates: Softr has ready-made templates to help you build your app much faster.
- Testing: You can use “preview mode” to see how your app looks on phones, tablets, and computers before you finish.
- Publishing: You can publish your app to a free Softr web address or connect your own custom domain if you have a paid plan.
- First Step: The very first thing you need to do to start building is create an account.
- Choosing a Path: After you sign up, you will be asked if you want to start with a template or build from scratch.
- Finding Ideas: You can type a keyword to search for ideas or look through templates by category to find what you need.
- Data Partners: Softr works with many data sources, including Airtable, Google Sheets, Notion, SmartSuite, SQL, and Xano.
- Linking Data: To hook up your data, just click the “Select Data Source” menu and pick the tool you are using.
- Action Buttons: You can add buttons that let users add, edit, or delete information, or move to different pages.
- User Groups: You can organize people into groups by clicking the “Users” tab in the menu.
- Adding People: You can add people to groups one by one, or set up rules to add them automatically based on their info.
- Hiding Content: The “Visibility” tab lets you decide who gets to see specific parts of your app.
- Check Your Work: Always use the Preview button to test your design and make sure everything works before you share it with others.
- Automation: You can connect Softr to tools like Zapier or Make to help your app do tasks automatically.
- Workflows: Softr has built-in tools to send messages to Slack or update data without needing extra software.
- One Table Rule: Right now, a list block in Softr can only pull information from one data table at a time.
- Custom Code: If you know how to code, you can add your own code to make the app do advanced things.
- No Coding Needed: Softr is a “no-code” tool, which means you can build a full web app without knowing how to write computer programs.
- Airtable Connection: It works very well with Airtable, turning your database into a real website or app.
- User Roles: You can give people different roles to manage what they can see and do inside the app.
- Sign-In Pages: You can easily build pages for users to sign up and log in to your app.
- Managing Access: You can create groups and decide which pages or blocks are visible based on a user’s role.
- Beginner Friendly: Softr is made for beginners, so you don’t need to be a tech expert to use it.
- Helpful Community: There is a large group of Softr users online who share tips and help each other solve problems.
- Internal and External Tools: You can use it to build tools for your employees, like directories, or apps for your clients, like portals.
- Customizing: You can change how your app looks by editing the pages and dragging blocks around in the editor.
- Best Practices: To build the best app, it is smart to organize your data well and use linked records.