


Building a website can feel like trying to assemble furniture without instructions, right?
You want something that looks good and works well, but where do you even start?
Especially with all this AI stuff popping up.
We’re diving deep into Siter vs Framer to see which AI website builder comes out on top.
We’ll break down the key features, ease of use, and what makes each one unique.
Overview
To give you a real-world look, we didn’t just read reviews.
Our team built test sites with both Siter and Framer, pushing their AI features and design tools.
This hands-on experience allows us to provide a practical comparison.

Build your online presence faster! 60% of users report their siter website builder’s drag-and-drop interface reduces website creation time by 40%.
Pricing: It has a free plan. The premium plan starts at $7/month.
Key Features:
- Drag-and-Drop Interface
- E-commerce Integration
- SEO Optimization Tools

Users report a 25% faster design-to-live site process when switching from traditional builders to Framer. Experience this speed boost yourself with Framer.
Pricing: It has a free plan. The premium plan starts at $5/month.
Key Features:
- Advanced Prototyping
- Code Components
- Team Collaboration
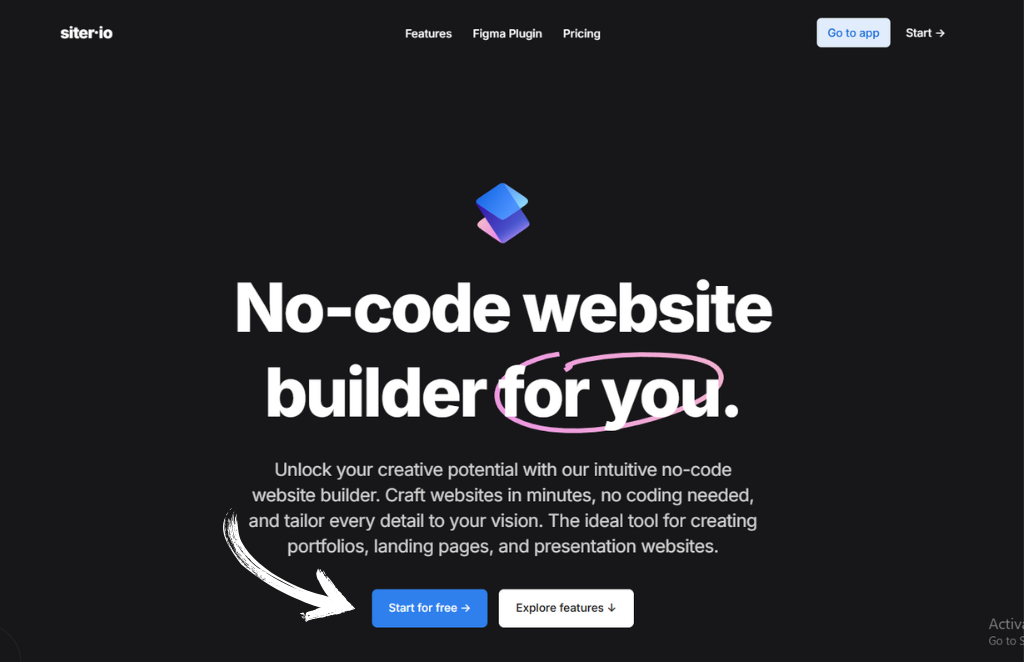
What is Siter?
So, Siter is a website builder. It uses AI.
It helps you design. It’s for teams, too.
Also, explore our favorite Siter alternatives…

Key Benefits
- Easy-to-use website tool.
- Allows for simple landing page creation.
- Essential AI content generation.
- Low cost.
- Quick page generation.
Pricing
- Free: $0/month.
- Solo: $7/month.
- Plus: $12/month.
- Pro: $24/month.

Pros
Cons
What is Framer?
Framer? It’s a website builder. But it’s more. Think animations. Code. Design.
All in one place. It’s powerful. Really powerful.
Also, explore our favorite Framer alternatives…

Key Benefits
- Intuitive, no-code design interface.
- Powerful animations and interactive elements.
- Built-in CMS for easy content management.
- Integrates with popular design tools.
- Free plan available for basic sites.
Pricing
All the plans will be billed annually.
- Mini: $5/month.
- Basic: $15/month.
- Pro: $30/month.

Pros
Cons
Feature Comparison
Here is the breakdown of Siter vs Framer features.
We looked at nine key areas to see how these two AI website builders perform.
1. User Interface and Experience
- Siter: Has a user-friendly interface and a simple drag-and-drop interface. Great for those who want to readily create sites without complexity.
- Framer: Features an intuitive interface, but is a multi-layered product. It caters more to a professional UI and UX designer’s familiar workflow.
2. Design Control and Flexibility
- Siter: Focuses on speed, which limits the level of design control. Best for simple sites.
- Framer: Offers full creative control, allowing you to create high-fidelity digital experiences and beautiful websites.
3. Figma Integration and Workflow
- Siter: Provides Figma integration, but it’s generally less emphasized.
- Framer: Has a highly-regarded Figma plugin for seamless conversion of Figma designs into fully functional websites.
4. Template Availability
- Siter: Provides pre-built templates perfect for quickly launching basic websites.
- Framer: Offers a very extensive template list and community marketplace, better suited for diverse business websites.
5. Responsive Design Management
- Siter: Creates responsive layouts automatically, offering minimal manual control.
- Framer: Gives full control to the user for precise adjustments across different screen sizes, from the largest desktop computer to the smallest screen.
6. Collaboration Tools
- Siter: Collaboration features are more limited, often restricting active editing to only one person at a time.
- Framer: Includes robust collaboration tools and version control, making it ideal for teams of web designers.
7. Learning Curve and Coding
- Siter: Requires no coding knowledge or touching HTML. Focuses on pure no-code building.
- Framer: Is a more advanced code website builder. While no-code is possible, it is meant for users who may want to access a single line of code for complex features.
8. Publishing and Domain Connection
- Siter: Good for quickly publishing and connecting your own domain for simple sites.
- Framer: Geared toward turning designs into live websites as part of a professional product design or agency workflow.
9. Pricing and Support
- Siter: Offers an affordable basic plan and a free plan.
- Framer: Also offers a free plan, with professional subscription plans that scale up for business use. User support varies based on the chosen plan.
What to Look For When Choosing an AI Website Builder?
Choosing the right platform means knowing what your company truly needed for your web design goals.
Here are the core questions to ask yourself before you pay for a subscription or choose to run with the free plan.
- Design Complexity vs Speed: Do you need full creative control (Framer) or a time saving tool that lets you simply attractive designs (Siter.io) launched in a moment? If you are a designer, Framer’s intuitive design and ability to work directly with high-fidelity files is key.
- Team Size and Workflow: Do you have only a person working on the site, or a large team? Framer’s advanced collaboration tools are better for big projects, while Siter is great for solo startups or when only a person is involved.
- Learning Investment: Are you willing to spent weeks mastering a platform for power (Framer) or do you need a great tool with an intuitive interface that you can easily access and use right away (Siter.io)?
- The Power of Code: Will you ever need to touch one line of HTML or JavaScript for complex interactions and development work? If yes, Framer’s coding skills accessibility is a must. If no, Siter.io focuses on pure no-code.
- Business Needs and Scalability: Are you building simple sites and web pages, or are you planning to build professional websites with analytics and third-party apps? Check what services are built-in versus what you’ll have to add yourself.
- Client Management: If you are building sites for clients, look for features that are tailored to client handover and site ownership, including managing the custom domain for each project.
- Long-Term Cost: How does the total month-by-month or year cost stack up, especially when considering the page limits, bandwidth, and the cost of the support team access?
Final Verdict
After testing both, we picked Framer.
It’s more powerful. Framer lets you do more with design and code.
It’s better for teams, too.
Yes, it’s harder to learn.
But, if you want a website that really stands out, Framer is worth it.
We’ve built websites with both. So, we know what works.
Trust us, Framer gives you more control.


More of Siter
- Siter vs Durable: Siter prioritizes speed in AI site generation; Durable focuses on building comprehensive AI business solutions.
- Siter vs Butternut: Siter provides instant AI site creation; Butternut aims for fast, SEO-optimized AI website development.
- Siter vs Codedesign: Siter offers very quick AI site building, while Codedesign allows for more detailed AI design and editing with code options.
- Siter vs 10Web: Siter focuses on rapidly generating simple sites, while 10Web provides a managed AI solution for the WordPress ecosystem.
- Siter vs Pineapple Builder: Siter creates simple AI sites very fast; Pineapple Builder simplifies getting a professional-looking site with AI.
- Siter vs Framer: Siter enables rapid, simple AI site creation, while Framer is a tool for designers building complex, animated websites.
- Siter vs Dorik: Siter is about speed for basic AI sites; Dorik offers an easy AI builder primarily for landing pages.
- Siter vs Typedream: Siter builds AI sites in moments; Typedream focuses on building websites using written text.
- Siter vs Jimdo: Siter excels at quick AI website deployment; Jimdo provides flexible building options, including AI.
- Siter vs B12: Siter provides very fast, simple AI sites; B12 combines AI site generation with expert assistance and tools.
- Siter vs Appy Pie: Siter creates basic websites rapidly with AI; Appy Pie is a platform for creating many types of digital applications.
More of Framer
Here’s a quick look at how Framer compares to these other website builders:
- Framer vs Durable: Framer offers detailed design control. Durable uses AI to quickly build a basic website.
- Framer vs Butternut: Framer provides a design-centric approach. Butternut AI helps build websites with AI-generated content.
- Framer vs Codedesign: Framer is a no-code visual builder. Codedesign AI helps generate website code using AI.
- Framer vs 10Web: Framer is a general website builder. 10Web is specific to building and hosting WordPress sites with AI tools.
- Framer vs Siter: Both focus on visual design, but Framer offers more advanced interaction capabilities. Siter incorporates AI in the design process.
- Framer vs Pineapple Builder: Framer offers more design flexibility. Pineapple Builder is a simpler, block-based builder.
- Framer vs Dorik: Framer is powerful for designers. Dorik is known for its ease of use, especially for simpler sites.
- Framer vs Typedream: Framer focuses on interactive design. Typedream emphasizes creating clean, document-like websites.
- Framer vs Jimdo: Framer offers more design freedom. Jimdo is known for its overall simplicity, especially for beginners.
- Framer vs B12: Framer is a design-focused builder. B12 uses AI to build websites specifically for service businesses.
- Framer vs Appy Pie: Framer is primarily a website builder. Appy Pie is also known for its app-building capabilities.
Frequently Asked Questions
Is Siter or Framer better for beginners?
Siter is generally easier for beginners. It focuses on a user-friendly, no-code experience. Framer, while powerful, has a steeper learning curve, especially if you’re new to design tools.
Can I use Framer if I don’t know how to code?
Yes, you can. Framer offers visual design tools. However, knowing some coding will unlock more advanced customization and integration options.
Which platform is better for SEO?
Siter offers built-in SEO tools, simplifying the process for beginners. Framer requires more manual configuration and technical SEO knowledge.
Does Framer or Siter offer better template options?
Both offer templates, but Framer allows for much greater customization of those templates and more advanced design changes. Siter’s templates are geared for quick landing pages.
Which platform is better for team collaboration?
Framer is the stronger choice for team collaboration. It offers robust real-time editing and version control, similar to Figma, making it ideal for collaborative projects.