



Ever feel like your design tool is fighting you?
Like it’s more work than it’s worth?
Yeah, we’ve all been there.
You want to build cool stuff online, but your software is making you pull your hair out.
You may be looking for something simpler or something different.
Good news! There are other options. You don’t have to stick with what’s frustrating you.
This guide will show you Framer Alternatives that can make your design life more manageable.
Ready to find your perfect match?
Let’s dive in.
What is the Best Framer Alternative?
Tired of clunky design tools?
You want something smooth. Something that works.
We get it. That’s why we’ve tested tons of options.
Here’s our list of the best Framer alternatives so you can find the perfect fit.
1. 10Web (⭐4.8)
10Web is for WordPress sites.
It makes them faster and easier to manage—like a toolkit for your website.
Unlock its potential with our 10Web tutorial.
Also, explore our Framer vs 10Web comparison!

Key Benefits
- AI-powered website building and hosting for WordPress.
- Automatic website optimization for speed and performance.
- One-click migration of existing WordPress sites.
- Real-time backups and security features.
- 24/7 customer support.
Pricing
- AI Starter: $10/month.
- AI Premium: $15/month.
- AI Ultimate: $23/month.

Pros
Cons
2. Gamma (⭐4.5)
Gamma makes creating presentations and documents easy.
You type, and it establishes incredible visuals. It’s like having a design buddy.
Unlock its potential with our Gamma tutorial.
Also, explore our Framer vs Gamma comparison!

Key Benefits
- It combines design and content generation.
- It offers interactive elements like embedded content.
- You can transform ideas into polished presentations from a single prompt.
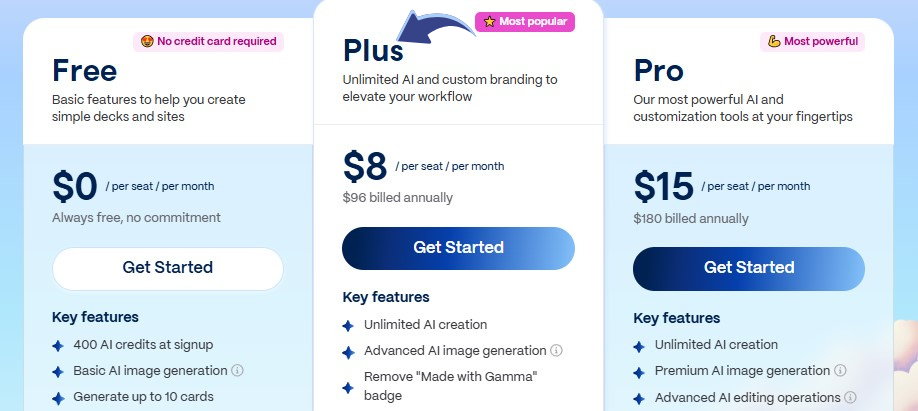
Pricing
All the plans will be billed annually.
- Free: $0/seat/month.
- plus: $8/seat/month.
- Pro: $15/seat/month.

Pros
Cons
3. Dorik (⭐4.2)
Dorik lets you build websites without coding. It’s great for static sites.
You get custom templates. It’s easy to add integrations.
Unlock its potential with our Dorik tutorial.
Also, explore our Framer vs Dorik comparison!

Key Benefits
- Easy drag-and-drop website builder.
- Extensive library of pre-built templates and blocks.
- Integrates with popular marketing tools.
- Affordable pricing plans.
- Good customer support.
Pricing
All the plans will be billed annually.
- Personal: $18/month.
- Business: $39/month.
- Agency: Custom Pricingbased on your needs.

Pros
Cons
4. Wix (⭐4.0)
Wix is a website builder.
It lets you create a professional-looking site without needing to code.
You can use their drag-and-drop editor to customize everything.
It’s great for small businesses, portfolios, and blogs.
Unlock its potential with our Wix tutorial.
Also, explore our Framer vs Wix comparison!

Key Benefits
- Ease of Use: Wix is well-known for its user-friendly, drag-and-drop interface.
- Design Flexibility and Extensive Templates: Wix provides a vast collection of professionally designed templates across various industries.
- Comprehensive Built-in Features and App Market: Wix is a complete platform that includes a wide range of native tools for business management and marketing.
- Integrated SEO and Marketing Tools: Wix provides a robust suite of tools to help your website get found online.
Pricing
All the plans will be billed annually.
- Light: $17/month.
- Core: $29/month.
- Business: $39/month.
- Business Elite: $159/month.

Pros
Cons
5. Durable (⭐3.8)
Durable builds websites quickly using AI.
You tell it what you need, and it makes it.
Unlock its potential with our Durable tutorial.
Also, explore our Framer vs Durable comparison!

Key Benefits
- Launches a website in under 60 seconds.
- AI generates business names, content, and images.
- Includes built-in CRM and invoicing tools.
- Offers a 30-day money-back guarantee.
- Provides a website, marketing, and finance platform.
Pricing
All the plans will be billed annually.
- Starter: $12/month.
- Business: $20/month.

Pros
Cons
6. CodeDesign AI (⭐3.6)
Codedesign AI uses AI to create website designs. You give it prompts.
It generates layouts. It’s fast for mockups.
Unlock its potential with our Codedesign tutorial.
Also, explore our Framer vs Codedesign comparison!

Key Benefits
- Comprehensive AI-powered website and app builder.
- A wide range of design & development tools.
- Integrates with many third-party services.
- Offers advanced customization options.
- Strong for complex projects.
Pricing
All the plans will be billed annually.
- Portfolio Plan: $7/month.
- Individual Plan: $12/month.
- Growth Plan: $24/month.
- Agency Plan: $83/month.

Pros
Cons
7. Siter (⭐3.4)
Siter lets you build websites fast. You use blocks to design. It’s easy to drag and drop.
You can make any page you want.
Unlock its potential with our Siter tutorial.
Also, explore our Framer vs Siter comparison!

Key Benefits
- Easy-to-use website tool.
- Allows for simple landing page creation.
- Essential AI content generation.
- Low cost.
- Quick page generation.
Pricing
- Free: $0/month.
- Solo: $7/month.
- Plus: $12/month.
- Pro: $24/month.

Pros
Cons
8. B12 (⭐3.2)
B12 is an AI-powered website builder.
It uses artificial intelligence to create a draft website for you in minutes.
You can then edit and launch it yourself.
It also provides tools for things like email marketing and online
scheduling.
Unlock its potential with our B12 tutorial.
Also, explore our Framer vs B12 comparison!

Our Take

Ready to see if b12 ai is the right fit for your next website Builder ai? Millions of businesses have already leaped. Join them and see what the buzz is about.
Key Benefits
- The easiest AI website builder.
- Perfect for business websites.
- Professional websites in a snap.
- Ideal for professional service providers.
- Create beautiful, functional web pages.
Pricing
All the plans will be billed annually.
- Basic: $42/month.
- Professional: $169/month.
- Advanced: $339/month.

Pros
Cons
9. Butternut AI (⭐3.0)
Butternut AI helps you create websites with AI.
You give it ideas. It makes a site for you. It’s fast and easy.
Unlock its potential with our Butternut tutorial.
Also, explore our Framer vs butternut comparison!

Key Benefits
- Quick website creation with AI.
- Simple and easy-to-use interface.
- Generates essential content and images.
- Affordable for small projects.
- Good for beginners.
Pricing
- Starter plan: $20/month.
- Pro plan: $69/month.

Pros
Cons
10. Pineapple Builder (⭐2.8)
Pineapple Builder builds landing pages.
It has lots of templates. It’s easy to use.
It’s simple. You don’t need to code. It’s clean and easy to use.
Unlock its potential with our Pineapple Builder tutorial.
Also, explore our Framer vs Pineapple Builder comparison!

Key Benefits
- It’s a simple website creation tool.
- Basic drag and drop.
- Easy to understand.
- Quick website generation.
Pricing
- Free: $0/month.
- Basic: $12/month.
- Grow: $24/month.

Pros
Cons
11. Sitesgpt (⭐2.5)
Meet SitesGPT.
It’s a new way to build websites.
You just talk to it.
Describe your website, and it makes it for you.
It’s that easy.
Unlock its potential with our Sitesgpt tutorial.
Also, explore our Framer vs Sitesgpt comparison!

Key Benefits
- The easiest AI website builder.
- Perfect for business websites.
- Professional websites in a snap.
- Ideal for professional service providers.
- Create beautiful, functional web pages.
Pricing
- Free Plan: $0/month.
- Plus Plan: $8/month.

Pros
Cons
Buyer’s Guide
To determine the best alternatives to Framer, we followed a comprehensive research methodology focused on several key factors.
We began by using search engines to identify leading competitors and platforms that are frequently mentioned as alternatives for creating responsive websites and professional-looking websites.
We specifically looked for platforms with a user-friendly interface and a powerful drag and drop interface that require minimal technical expertise or technical knowledge.
Our research was guided by the following criteria:
- Pricing: We assessed the cost of each platform, including monthly plans, hosting fees, and the price of enhanced features. We also checked for any available refund policies.
- Features: We performed a detailed analysis of each tool’s key features. This included the availability of a visual editor, built in tools for performance optimization, and an extensive library of templates. We looked for capabilities that went beyond creating static websites, such as ecommerce features, blog management, and the ability to add dynamic content. We also evaluated the presence of built in seo tools and seo capabilities to help achieve better search engine rankings.
- Negatives: We identified the drawbacks or missing functionalities of each platform. For example, we noted if a tool lacked a robust cms, client proofing tools, or the ability to add custom code. We also considered any limitations in advanced customization or the management of a personal website with high user engagement.
- Support or Refund: We investigated the support systems available, including the presence of an active community, dedicated customer support, and clear refund policies. We also considered if the platform was an all in one solution offering reliable hosting.
- For the modern web development landscape, a powerful prototyping tool is essential. The ideal site builder for creating a professional website needs to offer a vast collection of web design and design features while maintaining an intuitive interface. This website building platform should combine simplicity with advanced features, enabling users to create entire websites and online stores without a steep learning curve or the need for extensive coding or design skills. While a tool like Framer vs. WordPress highlights different approaches to the design process and content creation, a versatile builder offers both the flexibility for detailed designs and the cms features necessary for managing content. This ensures strong site performance and provides extensive customization options without forcing users into the complexity of writing code. Platforms often feature a Framer banner or similar promotional materials to showcase their capabilities, but the true test lies in the seamless workflow they provide, offering a smooth path from concept to a beautiful, functional website.
By following this rigorous process, we aimed to provide a detailed and balanced guide to help users create a successful website with minimal effort.
Our research was also informed by an analysis of user behavior and the need for tools that can generate insights for creating beautiful websites.
We also considered the unique needs of multiple designers collaborating on a single project and the various types of website content and interactive elements that can be created.
Wrapping Up
Finding the right design tool can change your workflow.
We looked at many options.
From AI builders to simple doc-to-site tools, there’s something for everyone.
Gamma is excellent for fast presentations.
Durable builds websites quickly.
10Web boosts WordPress sites. Each tool has its strengths.
Don’t get stuck with a tool that doesn’t fit.
You deserve something easy and powerful.
We’ve done the hard work. We tested and compared.
Now, you can also choose the best tool for your needs.
We’re here to help you improve your design.
Choose wisely and make your online projects shine.
Trust our research. We’ve got you covered.
Frequently Asked Questions
Is there a free version of Framer?
Yes. Framer offers a robust “Free” plan for hobbyists. You get unlimited projects and 1,000 monthly visitors, but you’re restricted to a framer.app subdomain. It’s perfect for testing, though a bit limiting for professional branding.
Which is better, Webflow or Framer?
It depends on your goal. Framer wins for high-fidelity animations and speed, feeling like Figma brought to life. Webflow is the superior choice for complex, scalable CMS structures and deep SEO control. Choose Framer for “wow” factor; Webflow for stability.
Is Figma or Framer better?
They serve different masters. Figma is the gold standard for UI/UX design and prototyping. Framer, however, actually builds the site. Use Figma to ideate and Framer to ship a live, high-performance website without writing a single line of code.
Is Frame.io owned by Adobe?
Absolutely. Adobe acquired Frame.io in late 2021 for roughly $1.275 billion. It is now deeply integrated into the Creative Cloud ecosystem, specifically powering review and approval workflows in Premiere Pro and After Effects.
What is the best free alternative to Framer?
Figma is the closest for design, but for publishing, Wix or WordPress are popular. However, if you want that “design-first” feel without the price tag, Dora or Webflow’s free tier are your best bets. Each has specific trade-offs regarding custom domains.
Is Framer free forever?
The Free plan has no expiration date. You can design, prototype, and publish to a subdomain indefinitely. However, as soon as you need a custom domain or need to remove the “Made in Framer” badge, you’ll have to upgrade.
Why is Frame.io so expensive?
Pricing reflects its professional-grade infrastructure. It handles massive 4K files, frame-accurate commenting, and high-level security. While the $15-$25/user monthly cost seems high, the time saved in video production cycles usually offsets the expense for agencies.
More Facts about Framer Alternative
- Carrd is a cheap way to make a simple one-page site for about $9 a year.
- ProtoPie lets you make high-tech prototypes that act like real apps without writing code.
- Pick a website builder that fits your goals and is easy for you to use.
- Good customer support and fast speed are very important for a good website.
- SEO helps people find your site on Google, so your builder should have it built in.
- Check the price and make sure you can easily change the templates.
- Your website builder should work well with other tools and grow with you.
- Bubble is best for building complex apps that require storing a lot of data.
- Framer is great for design, but some people find its extra tools, like analytics, to be a bit basic.
- Figma is the top tool for teams to design how apps and websites look together.
- UXPin uses real code bits so your prototype feels exactly like a finished product.
- Webflow is a strong rival to Framer, offering a lot of control over how your site works.
- WordPress is the most famous site builder and is great for blogs and big websites.
- Wix is very easy to use, offers tools for selling, and doesn’t require any coding.
- Squarespace is a simple choice for small businesses that want a beautiful site quickly.
- Contentful keeps your words and pictures separate from the design, which helps tech teams stay organized.
- Dorik uses AI to help beginners build websites faster and more affordably.
- HubSpot CMS connects your website to a system that tracks your customers.
- Ycode is a good choice if you need to manage a lot of content for different clients.
- Super turns your Notion notes into a clean, simple website.
- Ghost is perfect for writers who want to send newsletters and earn money from fans.
- Drupal is a powerful, free system for experts who are building very large, complex projects.
- Duda is made for pros who build many websites for different customers at once.
- Strikingly is best for making a quick, simple website that looks good on a phone.
- Format is a tool for artists and photographers to showcase their work.
- Weebly is a basic drag-and-drop builder that works well for small online stores.
- Shopify is the king of online shopping and is the best choice if you want to sell products.