
Want to make cool websites or apps but don’t know where to start?
It’s tough, right?
All those design tools look super confusing.
Guess what? Framer doesn’t have to be hard.
This guide will show you how to use Framer to make awesome things, even if you’re a total beginner.
We’ll break it down step-by-step, so you can start designing your own websites and apps in no time.

Join the thousands of stunning building sites. Framer’s speed? Users report up to 50% faster design workflows. Start your free trial now!
Setting Up Framer
First things first, you gotta get Framer. It’s like signing up for any other website.
Creating an Account:
Go to the Framer website. You’ll see a button that says “Sign Up” or “Get Started.” Click it.
You’ll need to put in your email address and make a password. Pretty easy, right? Sometimes, you can even sign up with your Google account.
Once you’re signed up, you might get an email to confirm your account. Just click the link in the email.

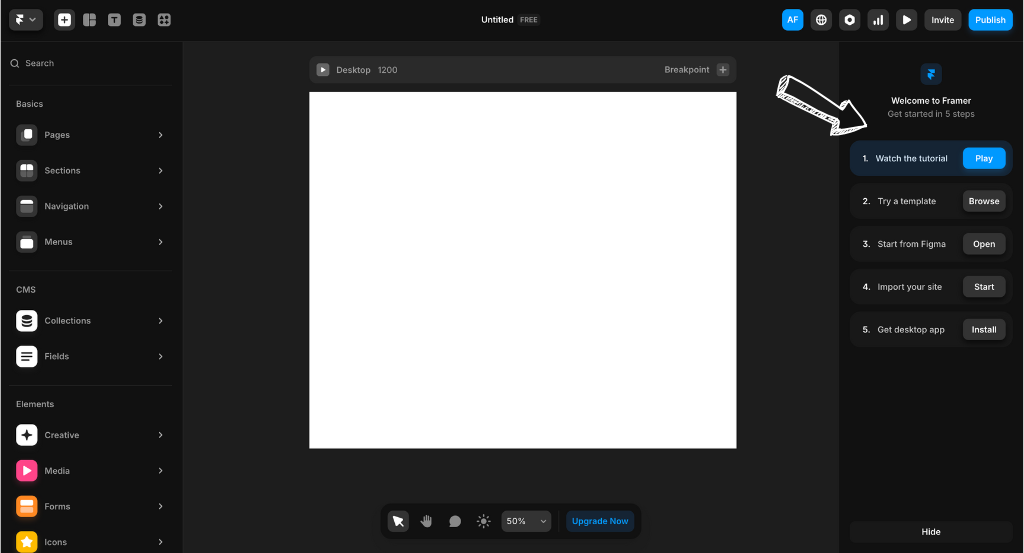
Understanding the Workspace:
Okay, now you’re in! The screen might look a bit busy at first, but don’t worry.
The big open space in the middle is where you’ll make your designs. It’s like your canvas.
On the sides, you’ll see tools and panels. These help you do things like add shapes, change colors, and move stuff around.
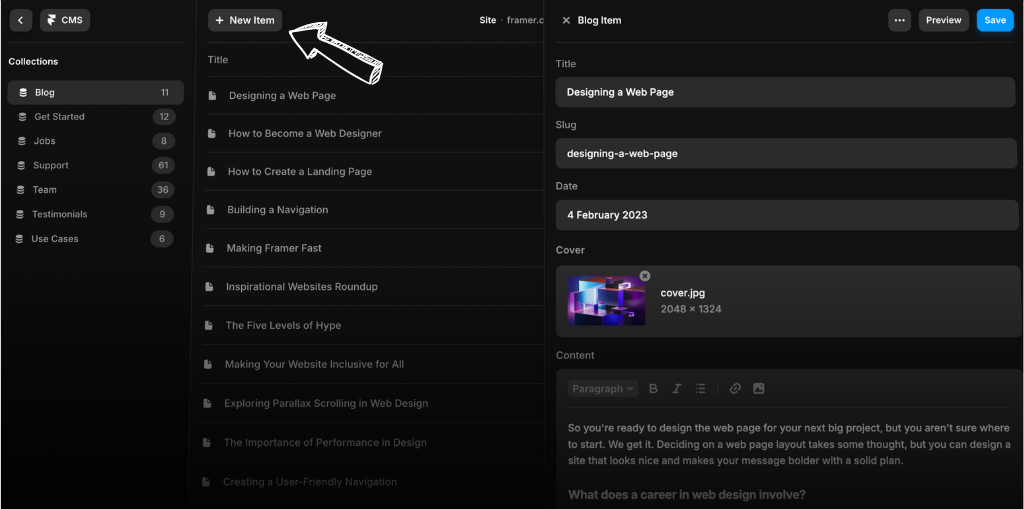
Creating a New Project:
To start making something, you need a new project. Look for a button that says “New Project” or something similar. Click it.
You can start with a blank project, which is like a clean sheet of paper. Or, you can choose a template. Templates are like pre-made designs that you can change.
If you pick a blank project, you can make your own design from scratch. If you choose a template, it can save you time.

Basic Design Tools
Now, let’s get into the fun part: making stuff! Framer has a bunch of tools to help you design.
Adding Shapes and Text:
Want to draw a square or a circle? Look for the shape tools. Click on the shape you want, and then click and drag on your canvas to draw it.
To add words, click the text tool. Then, click where you want the words to go and start typing.
You can change the color of your shapes and text. Just look for the color picker. You can also make things bigger or smaller by dragging the corners.
Working with Images:
Got a picture you want to use? Click the image tool. Then, you can choose a picture from your computer.
Once the picture is in Framer, you can move it around and make it bigger or smaller. You can also crop it to make it fit just right.

Using Layers:
Layers are like see-through sheets of paper stacked on top of each other. They help you keep things organized.
When you add a shape or picture, it goes on its own layer. You can move layers up or down to change what’s on top.
This is important because if you want a picture behind a shape, the picture layer has to be lower than the shape layer.
Making Things Move: Animations
Let’s make our designs come alive! Animations are what make things move and change.
Simple Animations:
You can make things fade in, slide across the screen, or change size. It’s like magic!
Look for the animation settings. You’ll see options like “fade,” “slide,” and “scale.
You can also set the timing. This tells Framer how fast or slow the animation should be.
Transitions:
Transitions are what happen when you move from one screen to another. Think of it like flipping pages in a book.
You can make the screens slide, fade, or zoom.
Smooth transitions make your website or app look really professional.

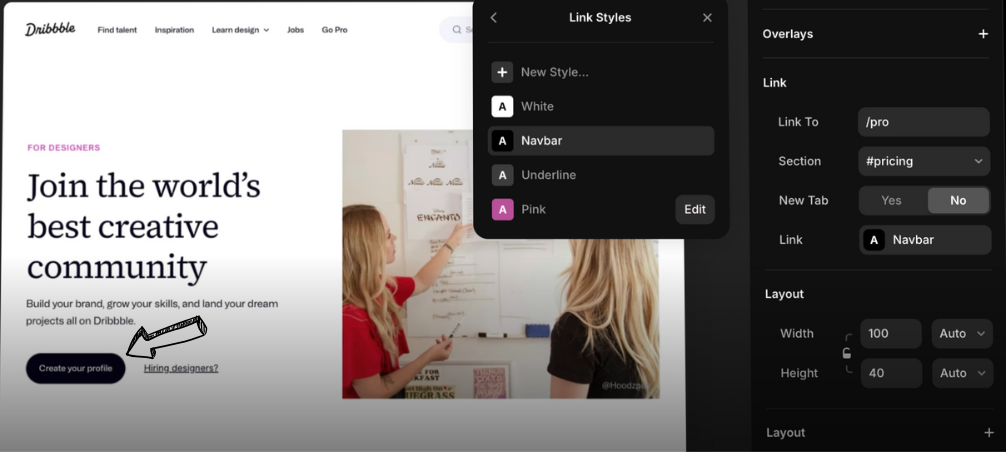
Interactions:
Interactions are things that happen when someone clicks or taps something.
For example, you can make a button change color when you hover over it.
Or, you can make a picture get bigger when you click on it.
These things make your designs interactive and fun to use.
Building a Simple Website
Okay, let’s put everything together and build a simple website. It’s easier than you think!
Planning Your Site:
First, think about what you want your website to do. Do you need a home page, an “about” page, or a contact page?
Write down what you want on each page. This helps you know what to build.
Creating the Home Page:
Start with a blank project or use a template.
Add a header at the top with your website’s name.
Put some content in the middle, like text and pictures.
Add a footer at the bottom with contact info or links.
Use the tools you learned to make it look good.
Adding More Pages:
To make another page, click the “New Page” button.
Design each page like you did the home page.
Link the pages together with buttons or links in the header.
Previewing and Publishing:
Click the “Preview” button to see what your website looks like.
If you like it, click the “Publish” button to put it online.
Framer will give you a link to your website. Now, anyone can see it!
Alternatives to Framer
Here are some other website builders you might want to check out:
- Gamma: Focuses on creating presentations and documents that feel like websites.
- Durable: Uses AI to quickly build a website for your business in minutes.
- Butternut: Helps you build websites with AI, focusing on content generation.
- CodeDesign: Another AI-powered tool for website creation, emphasizing design.
- Siter: Lets you build websites with a focus on visual design and animations.
- 10Web: An AI-powered platform for building and hosting WordPress websites.
- Pineapple Builder: Offers a block-based builder for creating websites easily.
- Dorik: Provides a simple drag-and-drop interface for building websites, especially for SaaS and startups.
- Typedream: Lets you build websites that feel like writing documents, very straightforward.
- Jimdo: A user-friendly website builder with a focus on simplicity and ease of use.
- B12: Offers AI-powered website building with options for professional services.
- Appy Pie: Known for its app builder, but also offers a website builder.
Conclusion
So, you’ve learned a lot! You now know the basics of how to use Framer.
We covered setting up your account, using the design tools, making things move with animations, and even building a simple website.
You’ve seen how to add shapes, text, and pictures.
You figured out layers and components to stay organized. And you learned how to make things slide, fade, and react when people click.
What’s next? Keep playing around with Framer!
Try different tools and see what you can create.
There are tons of videos and tutorials online if you want to learn more.
Just keep practicing, and you’ll be making awesome designs in no time.
Frequently Asked Questions
Can I use Framer for free?
Yes, Framer offers a free plan. You can create a limited number of projects and publish them. For more advanced features, like team collaboration and unlimited projects, you’ll need a paid subscription.
Is Framer good for beginners?
Absolutely! Framer has a user-friendly interface and plenty of tutorials. It’s designed to be easy to learn, even if you have no prior design experience. This guide helps you understand how to use Framer from scratch.
Can I build a full website with Framer?
Yes, you can build complete websites with Framer. It allows you to design pages, add animations, and publish your site directly from the platform. It handles everything from design to hosting.
Does Framer work on all operating systems?
Framer is primarily a web-based application, so it works on any operating system with a modern web browser. There is also a desktop app available for macOS.
What types of projects can I create with Framer?
You can create a wide range of projects with Framer, including websites, app prototypes, landing pages, and interactive presentations. It’s a versatile tool for both web and app design.